最近開始有一些軟體開發商,找我詢問Windows 8下該如何做介面設計。他們對於Metro UI的認知不盡相同,但共同點是,對於微軟這一套新的介面,既期待,又怕受傷害。
我最常聽到的問題是:「Metro UI是不是要把Icon全都改成單色,然後放在方格子裡?」「那個新的字型叫什麼名字?是不是把我們的軟體改成那個字型,然後把字體放大一些,這樣就會比較像Metro UI?」這些問題好笑歸好笑,但我相信,大部分的軟體開發者,心中都有類似的疑問:「到底什麼是Metro UI?」
Metro UI看起來很有特色,很有識別性,好像很容易抓到一些竅門,可以把現有的軟體改成「那種風格」。不過千萬別這樣做,因為這是一套全新的設計語言 (design language),而不是另一套可以換來換去的GUI skin。
 |
|
Metro UI不是一套Skin,千萬別想把現有的介面改成「那種風格」
(http://goo.gl/FlgPc) |
視窗不見了,Icon不見了,太陽打從西邊出來了
如果你玩過Windows Phone 7或是Windows 8 Developer Preview,相信你一定會對於新的Metro UI感到新鮮、有趣,但也會產生一些莫名的困惑。
首先,沒有了層層相疊的視窗,仔細一看,也沒有視窗「最大化」、「最小化」,更沒有「關閉」視窗的按鈕。Windows裡面沒有Windows,這可是近二十年來頭一遭。再來,Icon都變成單色的,甚至不常出現。你可以想像,沒有icon可以點的滑鼠指標,有多麼無聊,多麼手足無措嗎?
還有更多的懸疑之處,像是Scroll Bar變成橫的,熟悉的Tool bar跟Tab都不見了。這些以前曾經廣泛應用在視窗系統的介面設計慣例,一瞬間全都消失殆盡。這一切的證據都顯示,微軟這次的改版很劇烈,不是換換顏色,加個動畫光影這麼簡單,而是徹頭徹尾地創造一個新的互動模式。創新也好,蠻幹也好,微軟這次是真的要來一場翻天覆地的大革新。
接下來,我們就來聊聊Metro UI裡,你必須知道的幾個新的設計元素。
Start – A quick glance of all necessary info
相較於以前的「開始」- 「程式集」,讓你可以透過階層式目錄,一層一層地找到想要的軟體跟檔案,微軟這次翻新了「Start」的概念,把它改成一個hub,一個彙整資訊的dashboard。
以往要打開好幾個視窗,切來切去才能夠看一下台股有沒有大漲、下一個會議是幾點鐘,以及追蹤新款的相機降價了沒。現在,Metro UI把這些資訊全都歸類放在一個一個小方格裡,整整齊齊排好,而且隨時更新。
以中國傳統的比喻來說,這就像是乾隆年間盛行的「多寶格」。多寶格的特色是:摟空、通透、一覽無遺。你可以把所有值得蒐藏的東西,都放在多寶格的架子上,重要的放在就手的地方,類似的放在一起,不是那麼喜歡的就放到角落。多寶格裡大大小小的空格,就是拿來收藏東西,並且依個人偏好排序的絕佳工具。讓你遠看有概觀、近看有細節。
在新的介面裡,「Start」就是數位的多寶格。只是,比傳統多寶格更棒的是,框架可以無限延伸,可以自定大小跟位置。
 |
|
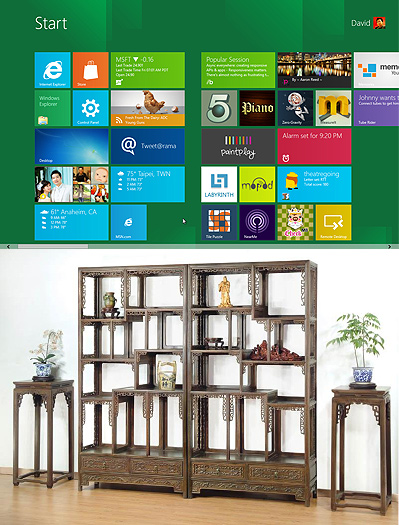
Start就像是250年前的多寶格
|
Live tile – A refresh design better than icon
有了多寶格,裡面總要放點有趣的東西。在過去,文人雅士總會放一些收藏品,像是瓷器、木雕、茶具等,但是只能放靜態的東西。總不能很喜歡你家的小狗狗,就把它放到架子上去,或是很愛你女朋友,就把女朋友塞進去多寶格裡。
現在,你可以把心愛的女友、一萬張照片,或甚至是整個台灣股市,全都放在一起。只要一個鍵,就可以把你的女朋友釘在桌面上,每天看她、監控她的行蹤、看看她在Facebook上面貼了什麼照片。任何你在意的事情,都可以被放進這個小方格裡,即時追蹤,隨手把玩。
微軟給這個介面元素取了個新名字,叫做「Live Tile」。跟Icon不同的是,Tile是動態的,是即時更新的。每過幾秒鐘,你就會看到方塊裡不斷滑出新照片、秀出新的訊息。滑鼠點進去,就會出現跟剛剛畫面相關的更多資訊。說實在的,這個比靜態的Icon好用多了。
另外,還有很多Window Phone 7特有的Metro UI介面元素,像是很類似「清明上河圖」的Panorama,以及很像「雙層雕花燈籠」的Pivot。這些我們以後有機會再談。
 |
|
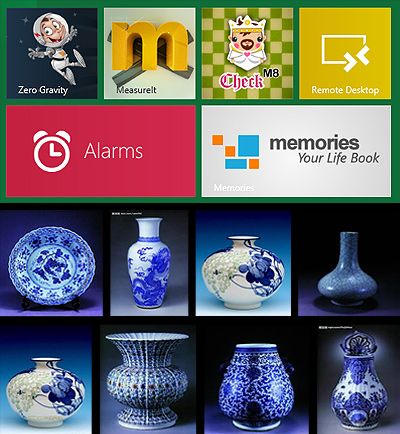
Live Tile則是一件件收藏品
|
看起來還蠻好用的,那Metro UI的介面容易設計嗎?
說實話,有點難,一開始真的不太容易上手。
由於Metro UI整個設計理念、介面慣例,都跟過去的Windows視窗系統不同,因此,最好是徹底地把過去的Windows UI Guideline從腦中丟掉,用一個空白的腦袋重新學起。目前Windows 8的UI Guideline還沒有釋出,比較接近的參考資料是Windows Phone 7的User Experience Design Guidelines。熟讀這些官方的設計準則,是開始設計前的第一步。
再來行有餘力,可以好好複習一下1920年代的Bauhaus Design Movement,徹底弄通Typography、Grid System,以及開始磨練自己的Motion design。這些都是做Metro UI Design的基礎功。回頭熟悉這些設計理念、工具以及技能,可以讓你確實掌握Less-is-more以及Form-follows-function的原則,也才能把介面做得流暢、輕盈,又帶有豐富資訊。
然而,如果你的公司要開發Windows 8相關軟體,手邊卻沒有半位UI設計師,我會建議儘快找一位,而且越資深越好。因為隨著微軟開發工具的簡化,以及軟體App化,未來的軟體開發趨勢,將會朝向更靈活、更輕量,更著重於創新的使用者體驗。如果你不知道什麼是Typography,也沒有時間心力去理解,那麼雇用資深的UI設計師,或是找專業設計團隊合作,會是更快速有效的選擇。
不論你喜歡與否,Metro UI已經是現在進行式,隨著2012年Windows 8的上市,這些小方格將會鋪天蓋地而來。
做好準備,不騙你,微軟這次是玩真的。
延伸閱讀:
Windows Phone 7 / User Experience Design Guidelines
http://msdn.microsoft.com/en-us/library/hh202915(v=VS.92).aspx
The principles of Microsoft Metro UI decoded
http://www.riagenic.com/archives/487
Designing for Metro style and the desktop
http://blogs.msdn.com/b/b8/archive/2011/08/31/designing-for-metro-style-and-the-desktop.aspx
Design Your User Experience for the Metro UI
http://www.devproconnections.com/content1/topic/design-user-experience-metro-ui-140243/catpath/windows8
Build 2011/ Channel 9
http://channel9.msdn.com/Events/BUILD/BUILD2011?sort=sequential&direction=desc&term=metro
多寶格,放靜物還可以,若是每個格子裡的東西都會動,都在搶你的注意力,格子一多可能會有反效果?
推這次微軟是來真的。要說Metro UI本來就是寄望在平板上,不適合用傳統PC的UI設計準則去認定。以後的電腦或許會像變形平板一樣,螢幕隨著人移動的機率越來越高,如果要說用Metro UI來引發另一波換機潮,也許是微軟的小心機也說不定。
話說回來,Metro UI應該會出Design Guideline,UI Designer會經過一段陣痛期,後來會發現怎麼全世界都在用Interactive Tile。
多寶格,挺貼切的比喻!
Win8的typography真的是很用心…
永远支持博主。
通篇的專業術語中英文夾生飯真是讓我欲哭無淚
抱歉我英文不太好
难得很用心的文章呢。支持一个!虽然我个人对Metro还是持保留意见。Metro界面还是更适合内容较少的提示性的内容,所以那个多宝格的比喻我觉得很好。但是一旦进入到App里面,内容一多,那就变成想把很多的内容都放到一个超大的多宝格上,那就有些囧了。
微軟從90年代的3.0開始, 就開始把介面做得更friendly, 我們都感受到這近十幾年, 微軟在人機介面的大躍進, 但微軟無法解決的是, 只要多開幾個軟體, 或說多開幾個視窗, 系統就運作不良, 甚至整台機器當在那裏, 毫無反應, 這才是使用者感到無奈的狀況, 身為設計師, 看到新的Metro UI的一則為興奮, 身為使用者, 卻又為憂心, 如果新穎的人機介面又是要經歷系統不穩定的狀況, 那真讓人感到挫折! 微軟是個軟體設計公司, 不像蘋果是軟硬體設計兼具, 真希望新的Metro UI可以讓我們消除因軟硬體整合不良的疑慮, 再次寡目相看!