我非常喜歡看電影,尤其是帶點科技感的驚險動作片,幾乎是百看不厭。像是古墓奇兵(Tomb Raider)、全民公敵(Enemy of the State)、火星任務(Mission to Mars)、關鍵報告(Minority Report)等,都是這一類的精采好片。這種類型的片子有一個有趣的共通點,就是一定要有一段耍科技的橋段,既跟主要劇情結合,又要酷炫真實,讓主角更帥,情節更緊湊,故事更有說服力。
這種科技感十足的橋段,大概有幾個固定的面貌,像是衛星監控畫面:衛星畫面從遠而近,一瞬間就從從外太空鎖定到主角帥氣的頭頂;資料庫搜尋畫面:主角用虛擬手套控制一個像牆一般的超大介面,在裡面左挪右移、東搬西找,沒兩下子就找到重要資訊;雷達畫面:不管是原子槍還是傳統飛彈,一定都有超炫的追蹤雷達,讓主角用眼球跟念力,就可以準確的追蹤鎖定敵人,給壞蛋致命的一擊。
 |
|
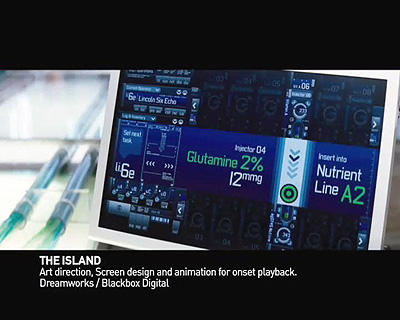
The Island 絕地再生 (2005)
|
要詮釋這些科技橋段,唯一也最有效的方式,就是創造一個有說服力,而且超屌的介面設計。與其解釋衛星科技的原理跟功能,不如直接讓觀眾直接體驗操縱衛星的感覺;與其在兩個小時的電影裡教觀眾什麼是Virtual Reality跟關聯性資料庫,不如直接用三分鐘的實例展示,讓觀眾看得目瞪口呆,而且肯定會對男主角佩服得五體投地。
這種給電影用的UI Design,老實講,不是一般設計師做得來的。首先,設計必須「直覺易懂」,如果連三秒鐘一閃即逝的畫面,都還要對照使用手冊才看得懂的話,那就太遜了。再來是「要有WOW的感覺」,要是看到主角衝鋒陷陣時還在用Windows XP,那感覺一定很鳥,若是換成酷炫新奇的介面,那就才真的夠勁。最後,則是「要跟著電影節奏起伏」,邏輯推理時用的介面,肯定跟大開殺戒時的介面迥然不同,不管是調性、節拍、流程、資訊量,全都需要根據劇情需求調整。老實說,最後一點最難,一般介面設計師較不熟悉,也算是這個領域自有的domain know-how。
 |
|
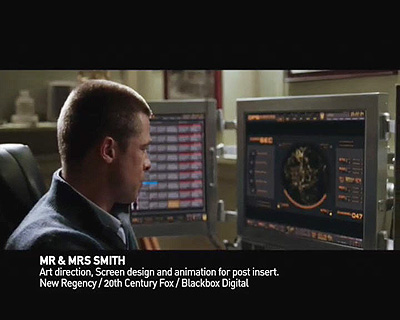
Mr & Mrs Smith 史密斯夫婦 (2005)
|
下次看到電影中出現跟User Interface有關的畫面時,記得張大眼睛,好好觀摩一下。這些介面設計都是頂尖之作,背後的設計師也都是相關領域的佼佼者。外人看熱鬧,內行人就得看看門道,附上幾個精采的demo reel,讓大家聞香回味一下。
延伸閱讀:
Mark Coleran
http://www.coleran.com/
Toby Glover
http://www.0-1.co.uk/ZO_flash.html
John Hill
http://www.hill.bz/
Scarab Digital
http://www.scarabdigital.com/
teknoel .oO
http://www.teknoel.com/
BlackBox Digital
http://www.blackboxdigital.com/
你漏提了Matrix。 ????
Trinity 在電影中hack的就是我們日常的SSH…
(來自http://rae.tnir.org/archives/2003/05/ssh-exploits-in-matrix-reloaded)
Matrix確實也是這一類的經典之一,不過講到Matrix,我最有感覺的部分並不是酷炫的未來科技,而是刻意營造的原物料質感。像是皮革、水泥、重金屬、漆料等等,相較於後兩集的電腦科技,在第一集出現的這些傳統元素,反而更加吸引人,有一種預期之外的獨特風味。
Jacob Nielsen之前也發表了一篇文章,就他的角度,舉了十個電影中的介面設計問題。還蠻有趣的,提供給各位做參考:
Usability in the Movies — Top 10 Bloopers
http://www.useit.com/alertbox/film-ui-bloopers.html