( 繼上回數位新浪潮的專訪之後,2013年9月的數位時代,又有一篇訪談,談的是圖像化的趨勢。以下是專訪內容的部分原文… )
 |
|
數ä½æ™‚代9月份 – 圖åƒè¶¨å‹¢è«‡
|
兩個大脈絡,讓文字跟圖像的重要性,產生了大反轉
我自己的觀察是,有兩個大的脈絡,造就了今天這些網站視覺化的現象。一個是文字跟圖像間的消長,另一個則是網路頻寬跟資訊的大爆炸。
首先是文字的使用越來越少,圖像跟影片逐漸成為主流。這個脈絡得從30年前談起。回想一下,在那個書裡面很少有插圖的年代,大家都比較習慣透過文字來取得資訊,不論是閱讀的能力或是意願,都比今日相對來得高。這也是為什麼,我們過去在做產品介面的使用性測試時,都會發現60歲以上的高齡使用者,比較偏好閱讀圖示下面的文字說明;而不是像年輕人一樣,先去辨認圖示,看不懂了才去看文字。年齡層不同的兩群人,對於文字跟圖像的偏好是很不一樣的。這是一種文化演進下,所造成的差異。
除了書籍印刷技術的演變之外,新科技的出現,更促進了文字與圖像間的消長。像是現在手機的照相功能普及了,手邊可以顯示漂亮照片的螢幕變多了,新一代的年輕人每天都活在五顏六色的繽紛世界裡。在這個充滿視覺化元素的年代,我們喜歡看圖,看到流暢互動的東西會開心,這是很理所當然的。
這個不可逆的趨勢,已經深刻影響了我們閱讀瀏覽的偏好。以現在大家都耳熟能詳的手機應用軟體Flipboard為例,想像一下,如果Flipboard裡的內容都是純文字,那翻起來一定很無聊,對吧。隨著我們每天拍的照片越來越多,每天瀏覽的影像越來多元,越來越高解析度,手邊的互動介面越來越有流暢有趣,圖像化的需求,就一定會一直拉高,不會再回頭了。
另一個脈絡,則是網路頻寬不斷增加,每日累加的資訊量也會越來越多。
從現在到2017年,預估全球網路的數據流量,每年會成長66%左右。66%聽起來好像沒什麼,但是照這種速度成長下去,未來四年,這些每天在我們身邊流竄的數據量,就會成長近13倍,這是很可觀的量啊。這多出來十幾倍的資料肯定需要一些轉化,才能變成人們可以消化吸收的內容跟應用。
俗話說:「一張圖,勝過千言萬語」,現代人的俏皮話則說:「沒圖沒真相」,圖像跟影片還是帶有最多資訊,也是最有說服力的媒介之一。然而這當中除了純然的影音圖像之外,有一個重要的研究方向,叫做資訊視覺化 (Information visualization)。
資訊視覺化在電腦圖學領域已經發展20幾年了,目的在把大量的資訊,轉換成人們可以瀏覽、理解、探索的視覺化圖像與互動介面。舉個簡單易懂的例子,之前很火紅的實價登錄地圖(http://real-price.appspot.com/),不用一筆筆資料查詢比對,就可以一覽台北市的房價概況,這就是用Heat map來做資訊視覺化的好範例。從兩個大脈絡來看,在網路頻寬越來越大,資料越來越多的趨勢下,怎樣把大量即時資訊,分析轉化成簡單易讀的圖表,肯定會是個重要的議題。
視覺化的本身,就是一種對於內容的再詮釋
我覺得網站或是任何的介面設計,都不能為了圖像而圖像,為了學Pinterest而學Pinterest,而是要搞懂使用者的需求、弄清楚自身的內容特性,再來做視覺化的設計。簡單來說,使用者並不會純粹為了看大量圖片,來逛特定網站的,不然他們就直接把首頁設成Flickr就好了,哈。他們瀏覽網站的背後都有個目的,也許是為了掌握時事、為了放鬆心情,或是為了買到划算的商品。
搞清楚這些需求之後,自然容易衡量圖形與文字的比例,以及資訊呈現的質與量,甚至是網站動線跟資訊架構。相反地,若是搞不清楚瀏覽者是誰,他們要的是什麼,改了半天,可能只是翻來覆去,讓人家更混淆而已。
此外,我覺得視覺化的本身,就是一種對於內容的再詮釋。
為什麼這張圖特別做破框處理?為什麼這一系列的圖不插在內文當中,而是放在文章後面,當做幻燈片播放?對我來說,視覺化是一種被設計過的敘事手法,選對了手法,內容就會脫穎而出。
舉個例來說,最近剛改版的UsaToday (http://www.usatoday.com/big-page/) 就提供了另一種Big Page模式,以滿版的新聞圖片為主,加上標題跟日期,做成左右翻頁效果。這樣的瀏覽方式一推出,就大受好評。因為圖片更大、瀏覽更有效率,不只有身歷其境的閱讀感受,而且很快的就可以一覽世界大事。這就是一種讓真正的世界大事,可以充分突顯的敘事方式。當然,在這過程當中,總編輯的判斷與選擇,就會形塑出世界的另一種面貌,不論是歡樂的,還是現實殘酷的。視覺化的過程,就已經重新詮釋了內容。
所以先搞懂使用者的需求,並且理解自身的內容特性之後,再去做視覺化是很重要的。不然真的會弄得四不像,明明是很嚴肅正經的內容,卻套個活潑熱鬧的視覺呈現,那就適得其反了。
 |
|
USA Today
|
兩個例子,看看資訊視覺化的不同面向
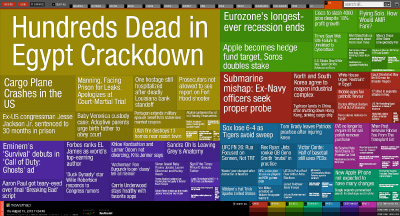
有兩個具代表性的網站,分別展現了兩種截然不同的資訊視覺化。一個是NewsMap (http://newsmap.jp/),這是2004年就上線的網站服務,一直持續運作到現在,有九個年頭了。這個網站透過自動化的演算機制,把Google News上的即時新聞,依照分類、關連性,以及重要性,優雅地把即時新聞的脈絡呈現出來。
當下越重要的新聞就越大塊,相關的新聞則排列在一起,不同顏色則代表不同的類別。非常清楚明瞭,容易使用。
 |
|
NewsMap
|
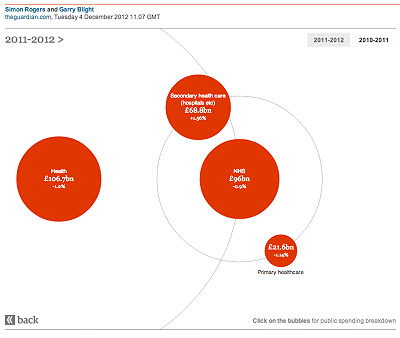
另一個有趣的例子則是英國衛報,針對英國政府2011年的支出資訊,所繪製的資訊圖表(http://www.theguardian.com/news/datablog/2012/dec/04/government-spending-department-2011-12) 。這張圖表是互動的,以一連串的圓形,來呈現英國政府在每一個公共領域的支出概況。使用者可以點擊有興趣的類別,圓形會放大,呈現出更多數據跟細節,讓妳看清楚納稅人的每一分一毛都花到哪去了。
這兩個例子,一個是即時新聞的組織跟瀏覽,另一個則有效地呈現出一大筆歷史數據的概觀跟細節。兩個網站的目的跟手法都不同,但卻都彰顯出了資訊視覺化的特色,值得作為參考。
 |
|
The Guardian: Government spending by department, 2011-12
|
最後,還是要回到人,回到人們使用的需求
把視覺做得很花俏,或是把所有的版面都塞滿圖形,這是相對容易的。但是有太多過去的失敗例子都告訴我們,光是這樣做是行不通的。再怎樣豐富精緻的設計,第一眼會驚豔,但是看久了也會膩。那種真正會留下來,10年以後還會有韻味的設計,必定是巧妙地解決了什麼使用上的問題,而且在美感上做得穠纖合度、恰到好處。
這都得回到人,回到對人的關懷跟理解。
圖像化之外,我們更需要的是:有人味的設計。
延伸書籍:
Information Visualization: Beyond the Horizon
http://www.books.com.tw/products/F010282029
改變平面設計的100個觀念
http://www.books.com.tw/products/0010587904
設計的文法-忍不住想動手的平面設計書
http://www.books.com.tw/products/00103675299
設計的邏輯:INFOGRAPHICS 深入人心的視覺法則
http://www.books.com.tw/products/0010676445